pythonのグラフ描画ライブラリ「matplotlib」の使い方をまとめたいと思います。
この記事からわかることを紹介いたします。
この記事で分かること
- matplotlibによる基本的なグラフ描画
- グラフ間を塗りつぶす方法
- グラフの単位の設定方法
描画できるようになるグラフ
今回は、大学入試試験で出題されたグラフをmatplotlibで描画してみたいと思います。
神奈川大学 給費生試験 2013年 微積問題です。
最終的には、↓のグラフを描画します。

では、このグラフを描画する時のポイントは次の通りです。
基本的なグラフ描画
import numpy as np
import matplotlib.pyplot as plt
fig = plt.figure()
plt.style.use("ggplot")
ax = fig.add_subplot(111)
x1 = np.arange(0,(2*np.pi),0.01)#x範囲の指定
y1 = 2*np.sin(x1)#描画したいグラフの形を指定
plt.plot(x1,y1,color="blue")#y1をx1の範囲でblueでグラフを作成
plt.show()#グラフを出力
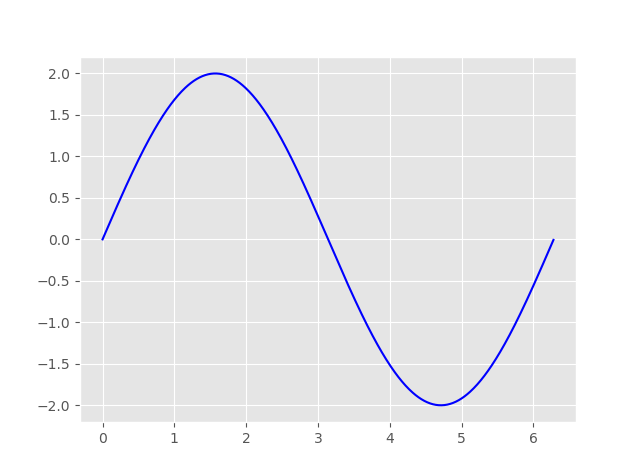
まずは、基本的なグラフです。
このグラフはy=sin2xを描画してくれます。
出力してみるとこんな感じです。

それでは、このプログラムを3ステップに分けて、詳しく説明してみます。
- インポート作業(1~2行目)
- 描画領域の作成(3~5行目)
- 値を指定して描画(6~9行目)
1.インポート作業
matplotlibはpythonのライブラリの一つなので、インポートをしてあげる必要があります。
※ちなみに、「import matplotlib.pyplot as plt」と記述されています。これは、
matplotlibのpyplotをpltとしてインポートするという意味になります。
また、数値計算専用ライブラリ「numpy」も一緒にインポートします。
これで、インポート作業はバッチリです。
2.描画領域の作成
グラフを描画するには、描画領域を作成してあげる必要があります。
「 fig=plt.figure() 」で描画領域を作成しています。
「 plt.style.use(“ggplot”) 」では、グラフのスタイルを「ggplot」というデフォルトを使うと指定しています。(※指定しなくてもグラフは描画されます。)
「ax=fig.add_subplot(111)」では、描画する場所を指定します。
3.実際に値をいれてグラフを出力する作業になります。
x1=np.arange(0,(2*np.pi),0.01) の部分は
x軸0~2πの範囲を、「0.01」飛ばしで等分しそれぞれを「x1」に代入しているという意味
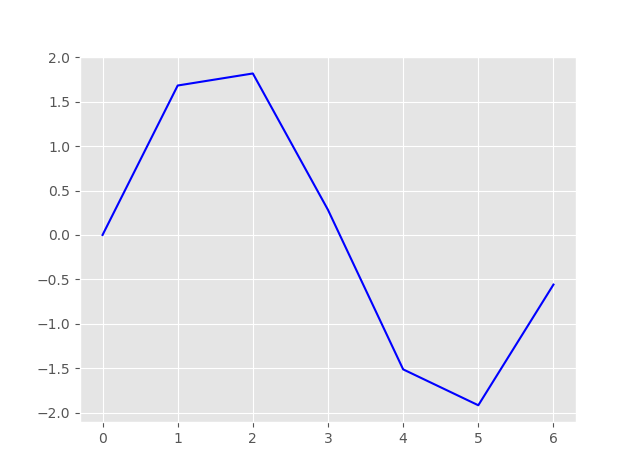
なので、例えば、今回「0.01」となっているところを、「1」に変更すると、↓のようになります。

x軸の0~2πの範囲を、大きさ 1 飛ばしで表現するので、
このようにかくかくのグラフになってしまうのです。逆にそこの値を小さくすると
もの凄く滑らかなグラフになるという事ですね。
2つのグラフの間を塗りつぶす方法
先ほど説明した方法で、y=2sinxのグラフも追加します。
import numpy as np
import matplotlib.pyplot as plt
fig = plt.figure()
plt.style.use("ggplot")
ax = fig.add_subplot(111)
x1 = np.arange(0,(2*np.pi),0.01)
#y=sin2x
plt.plot(x1,y1,color="blue")
#y=2sinx
y2 = np.sin(2*x1)
plt.plot(x1,y2,color="green")
plt.show()
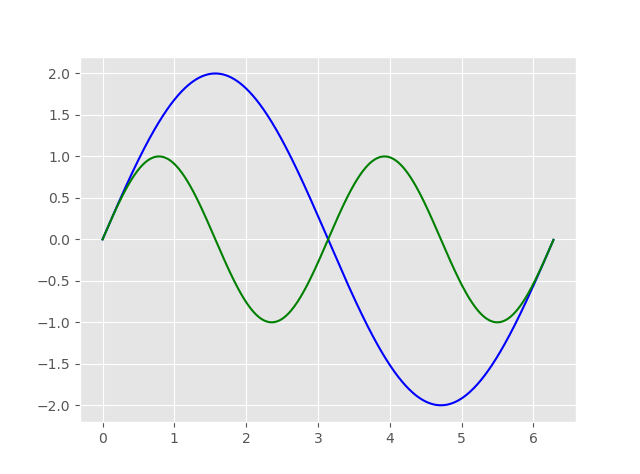
出力してみると、こんな感じです。

y=sin2xが青のグラフで、
y=2sinxが緑のグラフですね。
それでは、この二つのグラフの間を塗りつぶしてみたいと思います。
先ほどのプログラムに↓を追加します。
ax.fill_between(x1,y1,y2,facecolor="magenta",alpha=0.5)
追加して、実行してみましょう。
(※「plt.show()」を最後に記述するようにしてください。)

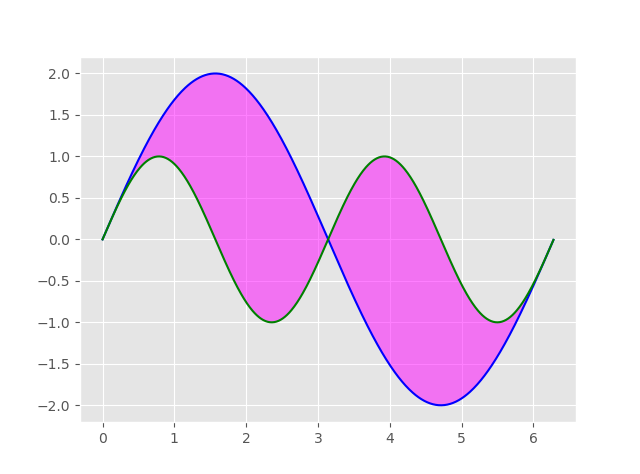
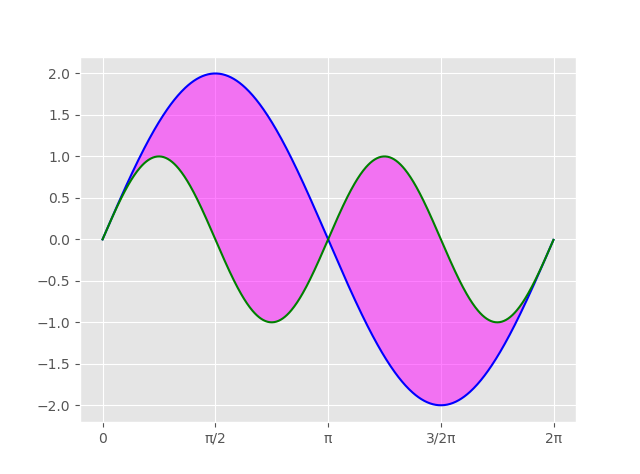
このようになると思います。
では、ココも説明していきます。
「ax.fill_between(x1,y1,y2,facecolor=”magenta”,alpha=0.5)」 を日本語で説明すると、
「x1」のxの範囲で「y1」と「y2」に囲まれた箇所を「magenta」色で透明度0.5で塗りつぶす。
という意味です。今回「x1」「y1」「y2」の変数が挿入されています。必ずプログラムで記述した変数を挿入してあげてください。他にも点線のエフェクトを変更できたりするので、自身で確認してみてください。
グラフ単位の設定方法
基本的なグラフ描画、2つのグラフ間の塗りつぶしをやってきました。
現在記述してあるプログラムは 図4 のように出力されると思います。
ですが、何か違和感がありますね。
それは、グラフの単位にπがないことです。
sinのグラフを描画しているのに、x軸の大きさがπで記述されていないのは、物凄く不便です。
そこで、単位にπを含む表現にしていきます。追加するプログラムは ↓ です。
plt.xticks([0,np.pi/2,np.pi,3/2*np.pi,2*np.pi]) ax.set_xticklabels(["0","π/2","π","3/2π","2π"])
(※「plt.show()」を最後に記述するようにしてください。)
出力すると、

しっかりπで単位が表されていますね、
「plt.xticks([0,np.pi/2,np.pi,3/2*np.pi,2*np.pi])」の部分で、
基本 大きさ1ずつ数字を表現するのですが、↑のようにしてしてあげることで、
任意の箇所を選択しすることができます。
「ax.set_xticklabels([“0″,”π/2″,”π”,”3/2π”,”2π”])」の部分で、
先ほど指定した箇所を、任意の文字で表示することができます。
今回の場合だと、
「0、π/2、π、3/2π、2π 」の大きさのところを の箇所を
「0、π/2、π、3/2π、2π 」の文字で表現してということですね。
当たり前のような気がしますが、きちんと指定してあげないと π単位 での表現はされません。
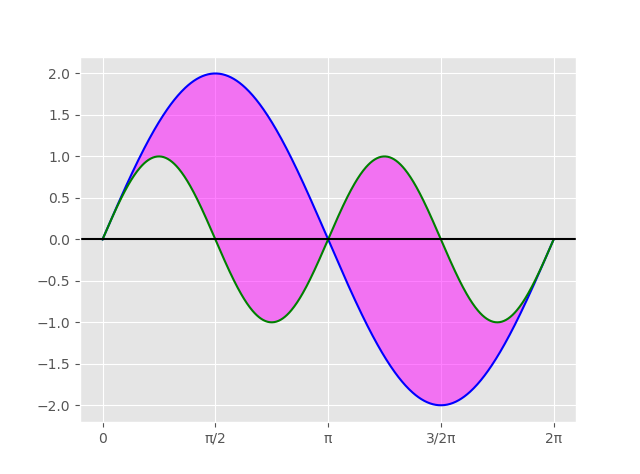
最後に、おまけでy軸を追加しましょう。
plt.axhline(y=0,color="black")
これを追加して出力すると、

y軸が追加され、見事 完成図を描画することができました。
まとめ
今回は、
〇基本描画方法
〇グラフ間塗りつぶし
〇π単位の設定方法
を説明しました。他にも色々オプションがあるので、試してみてください。
最後にプログラムコード↓
import numpy as np
import matplotlib.pyplot as plt
fig = plt.figure()
plt.style.use("ggplot")
ax = fig.add_subplot(111)
x1 = np.arange(0,(2*np.pi),0.01)
#y=sin2x
plt.plot(x1,y1,color="blue")
#y=2sinx
y2 = np.sin(2*x1)
plt.plot(x1,y2,color="green")
ax.fill_between(x1,y1,y2,facecolor="magenta",alpha=0.5)
plt.xticks([0,np.pi/2,np.pi,3/2*np.pi,2*np.pi])
ax.set_xticklabels(["0","π/2","π","3/2π","2π"])
plt.axhline(y=0,color="black")
plt.show()


コメント